Hiệu suất web đề cập đến tốc độ tải và hiển thị trang web trong trình duyệt của người dùng. Vì tốc độ là một trong những yếu tố quan trọng nhất ảnh hưởng đến tỷ lệ chuyển đổi và lưu lượng truy cập trang web, bạn cần nghĩ đến việc tối ưu hóa hiệu suất web và thiết kế web chuẩn SEO. Để hiểu hơn về google speed và cách tăng tốc độ tải web – pagespeed bạn có thể tham khảo ngay bài viết dưới đây.
1. Cải thiện hình ảnh
Hình ảnh lớn, rõ ràng mang lại trải nghiệm người dùng tốt hơn; điều đó không ai phủ nhận.Tuy nhiên, điều này ảnh hưởng rất nhiều đến tốc độ tải trang và mang đến những bất tiện không đáng có.
Lời khuyên dành cho bạn là ảnh có thể kém chất lượng một chút nhưng hãy luôn giữ tốc độ tải trang nhanh nhất có thể.
Để tối ưu hóa yếu tố này, bạn có thể sử dụng công cụ TinyPNG để giảm kích thước hoặc chất lượng của ảnh. Xem bài viết Tối ưu hóa Hình ảnh để biết hướng dẫn chi tiết.

2. Sử dụng Lazy Load
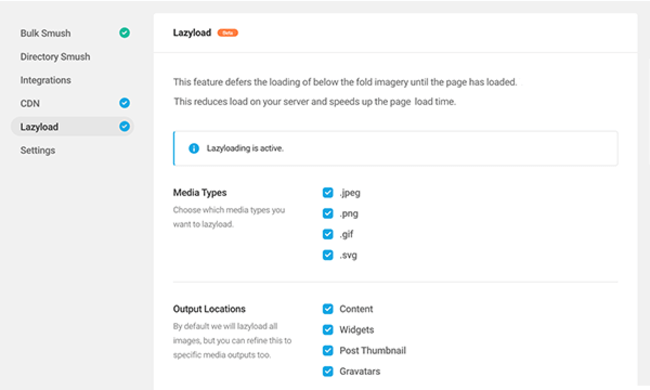
Lazyload là công cụ giúp giảm tải việc hiển thị hình ảnh trên website; Chỉ tải hình ảnh trong tầm tay của người dùng; Những hình ảnh không hiển thị được tải sau đó, giúp cải thiện đáng kể tốc độ tải trang.
Nếu bạn đang sử dụng nền tảng WordPress, bạn có thể cài đặt thêm một số plugin dùng để tối ưu hóa hình ảnh như Smush hoặc BJ Lazy Load để kích hoạt tính năng này. Điều này làm tăng chỉ số WordPress Core Web Vitals.

3. Hạn chế quảng cáo
Ngày nay có rất nhiều trang web thường bán các vị trí quảng cáo vì lợi nhuận; Tuy nhiên, việc đặt quá nhiều quảng cáo sẽ ảnh hưởng đến tốc độ tải trang.Chúng tôi khuyến nghị rằng một URL không chứa nhiều hơn 20% không gian quảng cáo.
4. Xóa mã theo dõi không cần thiết
Đây là vấn đề thường gặp ở các trang web đã sử dụng dịch vụ SEO hoặc quảng cáo từ nhiều đại lý, dẫn đến việc mỗi công ty phải thêm một đoạn mã.
Bởi vì mọi doanh nghiệp sử dụng một mã khiến mỗi trang tải, trang web phải chạy một loạt các mã theo dõi này, điều này ảnh hưởng đến tốc độ.
Nếu gặp trường hợp này, bạn nên kiểm tra lại bằng công cụ Hỗ trợ thẻ của Google để kiểm tra và loại bỏ mã không còn được sử dụng.
5. Sử dụng AMP với phiên bản di động
AMP (Accelerated Mobile Pages) là phiên bản di động được tăng tốc giúp truy cập các trang web trên điện thoại di động nhanh hơn và thuận tiện hơn.
Một điều nữa khiến AMP trở nên phổ biến là phiên bản này tự động làm tối giao diện điện thoại. Tuy nhiên, tính năng này chỉ hoạt động tốt trên các bài báo, tin tức, v.v.Đó là, nội dung văn bản và hình ảnh; Nếu trang web của bạn cung cấp sản phẩm hoặc thương mại điện tử, bạn nên tắt AMP trên các trang đó.