Để có được ảnh bìa chuẩn, đẹp mắt thì người dùng phải tải lên ảnh có kích thước chuẩn theo quy định của Facebook.Tuy nhiên, không phải ai cũng biết chính xác kích thước ảnh bìa Facebook là bao nhiêu. Hãy cùng Nguyễn Kim tìm hiểu trong bài viết này nhé!
Có vẻ nh không cần phải nói việc tuân thủ các nguyên tắc của Facebook là rất quan trọng để Trang Facebook của bạn có thể được chấp nhận ngay từ đầu. Tôi thực sự khuyên bạn nên đọc toàn bộ Nguyên tắc về trang, dưới đây là một số điều quan trọng cần ghi nhớ cho biểu ngữ Facebook của bạn:
- Trang bìa của bạn là công khai.
- Bìa không được lừa đảo, gây hiểu lầm hoặc vi phạm bản quyền của bất kỳ ai khác.
- Bạn không thể khuyến khích mọi người tải bản cover của bạn lên dòng thời gian cá nhân của họ.
Nếu bạn bị phát hiện vi phạm các điều khoản trên, Facebook có thể thực hiện hành động chống lại Trang của bạn. Và mặc dù Facebook không nói rõ ràng điều gì sẽ xảy ra nếu bạn vi phạm các nguyên tắc về Trang của họ, nhưng có lẽ đây không phải là hành động thông minh khi khiến Trang Facebook của bạn bị gỡ xuống do vi phạm banner, vì vậy hãy đọc đầy đủ các nguyên tắc và tuân thủ chúng.
Như đã nêu ở đầu bài viết này, banner Facebook size tốt nhất là rộng 820 pixel x cao 312 pixel đối với máy tính và rộng 640 pixel x chiều cao 360 pixel trên thiết bị di động.
Bạn không muốn dành toàn bộ thời gian cho việc thiết kế một mẫu ảnh bìa chỉ để nó trông thật kỳ lạ khi bạn tải nó lên Facebook, đúng chứ.
Nếu bạn tải lên một hình ảnh có kích thước nhỏ hơn những kích thước đó, Facebook sẽ kéo giãn nó để có kích thước phù hợp, miễn là nó có chiều rộng ít nhất là 399 pixel và chiều cao 150 pixel.
3. Đừng lo nhiều về quy tắc cũ “20% văn bản”, nhưng vẫn nên đảm bảo hình ả
nh trực quan
Trở lại năm 2013, Facebook đã loại bỏ mọi tham chiếu đến quy tắc 20% đối với văn bản trong banner … nhưng điều đó không có nghĩa là bạn nên sử dụng văn bản trong banner của mình. Quy tắc trước đây nói rằng chỉ 20% kích thước ảnh bìa fb của bạn có thể là văn bản. Cá nhân tôi nghĩ rằng đó là cách quá hạn chế đối với các nhà tiếp thị, nhưng đằng sau quy tắc là một điều tốt.
Nếu bạn định sử dụng văn bản trong ảnh bìa của mình, hãy giữ văn bản đó ngắn gọn. Ảnh của bạn sẽ có nhiều thông tin và hấp dẫn hơn. Đây là một ví dụ về điều này của HubSpot.

Hãy coi banner của bạn như một phần của Trang “trong cái nhìn đầu tiên”. Nếu nó gây mất tập trung hoặc khó hiểu, mọi người sẽ có nhiều khả năng rời khỏi Trang nhanh hơn.
Nhiều banner Facebook đẹp nhất bao gồm trung tâm để tập trung sự chú ý của khách truy cập, cùng với bảng màu phù hợp với phần còn lại của thương hiệu của họ. Hãy nhớ rằng, các tài khoản mạng xã hội là phần mở rộng của doanh nghiệp và phải tạo ấn tượng đó cho khách truy cập ngay lập tức.
Họ cũng tận dụng những khoảng trống như một lợi thế để làm cho chủ đề, bất kỳ bản sao nào trên đó và các yếu tố khác duy nhất của Facebook (như nút CTA trên Trang doanh nghiệp Facebook) nổi bật hơn nữa.
Đây là một ví dụ từ Makr:

Và Sprout Social:

Với một số chỉnh sửa thiết kế thông minh, bạn có thể sử dụng ảnh hồ sơ và banner fb của mình để chúng xuất hiện như thể chúng là hai phần của cùng một khung vẽ. Bạn vẫn có thể thực hiện việc này trên trang cá nhân của mình, nhưng hiện tại Facebook không còn thiết lập Trang Doanh nghiệp theo cách này nữa.
Một trong những banner trước đây của Paris đã làm điều này một cách độc đáo:

Hiện tại, banner được áp dụng như trong các ví dụ về Makr, Sprout Social , ảnh đại diện hoàn toàn tách biệt với banner.
Chúng tôi thích sự sáng tạo của bạn, nhưng đừng chuẩn bị thiết kế của bạn theo cách này nếu bạn chưa khởi chạy Trang Doanh nghiệp – điều này sẽ làm bạn sẽ thất vọng.
6. Chú ý về các nút CTA (Call To Action) ở bên phải
Bạn có thể nhận thấy trong một vài ví dụ về baner ở trên rằng các nút gọi hành động (CTA) chính của chúng khác nhau. Makr’s nói “Shop now”, trong khi Sprout Social’s nói “Sign up”.
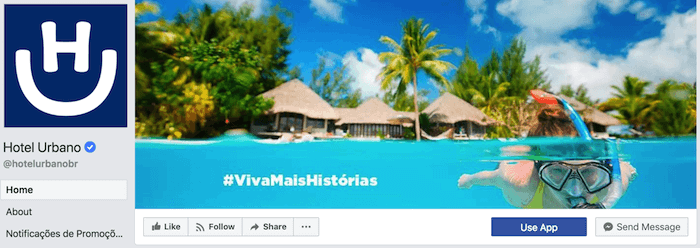
Tùy thuộc vào doanh nghiệp của bạn, bạn có thể khởi chạy Trang trên Facebook với nút CTA duy nhất ở dưới cùng bên phải của banner của bạn. Hãy cân nhắc nút này khi thiết kế ảnh bìa của bạn và làm rõ rằng đây là bước tiếp theo của khách truy cập.
Hotel Urbano thực hiện một cách thu hút dưới đây, sử dụng cô gái đeo kính bảo hộ để thu hút mắt bạn về phía những chiếc nút mà cô ấy dường như đang bơi tới…

Lưu ý: Mặc dù có vẻ là một ý tưởng hay khi thêm các dấu hiệu định hướng như mũi tên để khiến mọi người nhấp vào các nút CTA, nhưng hãy lưu ý rằng các nút CTA đó không xuất hiện theo cùng một cách trên ứng dụng dành cho thiết bị di động. Nói cách khác, nó có thể gây nhầm lẫn cho người dùng di động nếu bạn tích hợp trực tiếp thiết kế banner với các nút.
Tôi sẽ chỉ cho bạn cách Trang Doanh nghiệp trông như thế nào trên thiết bị di động trong một lúc nữa.
Vì ảnh đại diện của bạn nằm ở bên trái, bạn muốn thêm phần cân bằng cho thiết kế banner Facebook của mình bằng cách đặt trọng tâm của ảnh ở bên phải.
Hãy xem xét những kích thước banner dưới đây. Và đánh giá xem cái nào trông thẩm mỹ hơn?
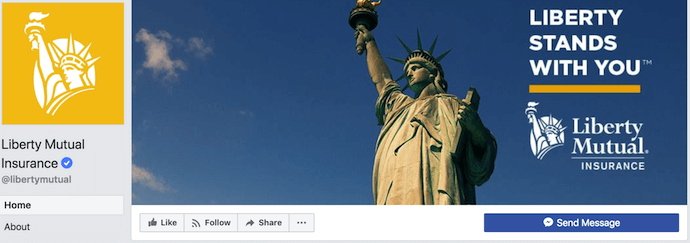
Ảnh được căn phải:

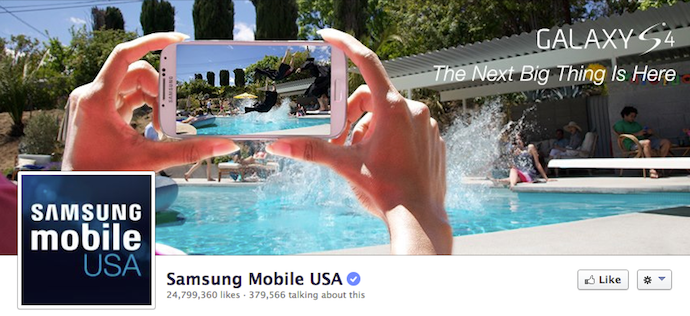
Ảnh được căn trái:

Banner được căn chỉnh bên phải trông hoàn hảo hơn đúng không? Các yếu tố thiết kế cần chú trọng (ảnh đại diện, văn bản và tượng Nữ thần Tự do) được đặt cách đều nhau. Trong banner cũ của Samsung, bạn chú ý phía bên trái của trang, hoàn toàn không có tên của sản phẩm ở phía trên bên phải.
Không chỉ bổ sung sự cân bằng là một yếu tố quan trọng của thiết kế, mà nó còn cho phép banner của bạn có hiệu quả hơn về mặt hình ảnh trên thiết bị di động. Điều này dẫn tôi đến những hành tiếp theo …
8. Luôn nhớ đến người dùng di động
Tính đến năm 2019, theo báo cáo của Statista, 96% cơ sở người dùng của Facebook truy cập mạng xã hội từ các thiết bị di động như điện thoại thông minh và máy tính bảng. Điều đó chiếm rất nhiều – và đó chính xác là lý do tại sao điều quan trọng là phải chú ý vào người dùng thiết bị di động nhiều hơn khi thiết kế kích thước banner Facebook của bạn.
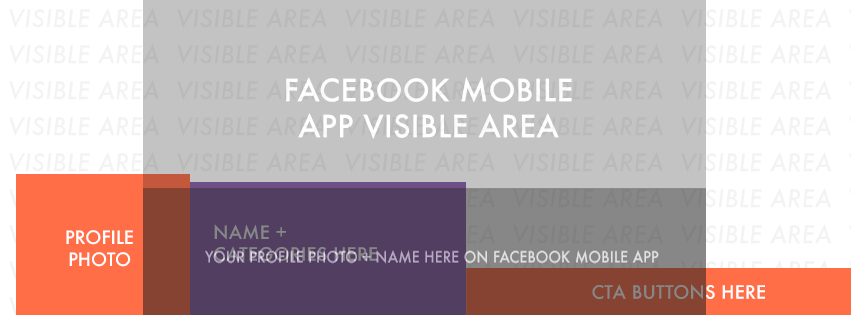
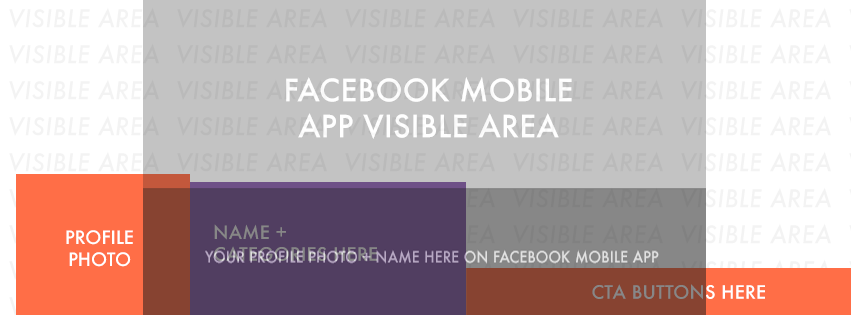
Trên thiết bị di động, một phần lớn kích thước cover facebook của bạn bị che khuất vì ảnh cá nhân và tên Trang ở trên banner.

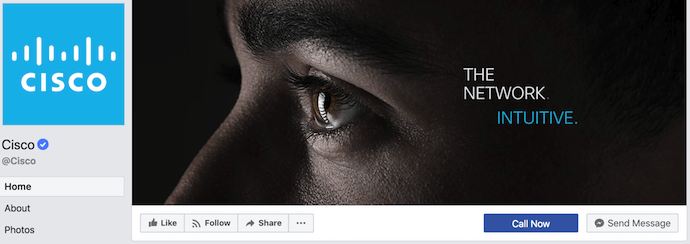
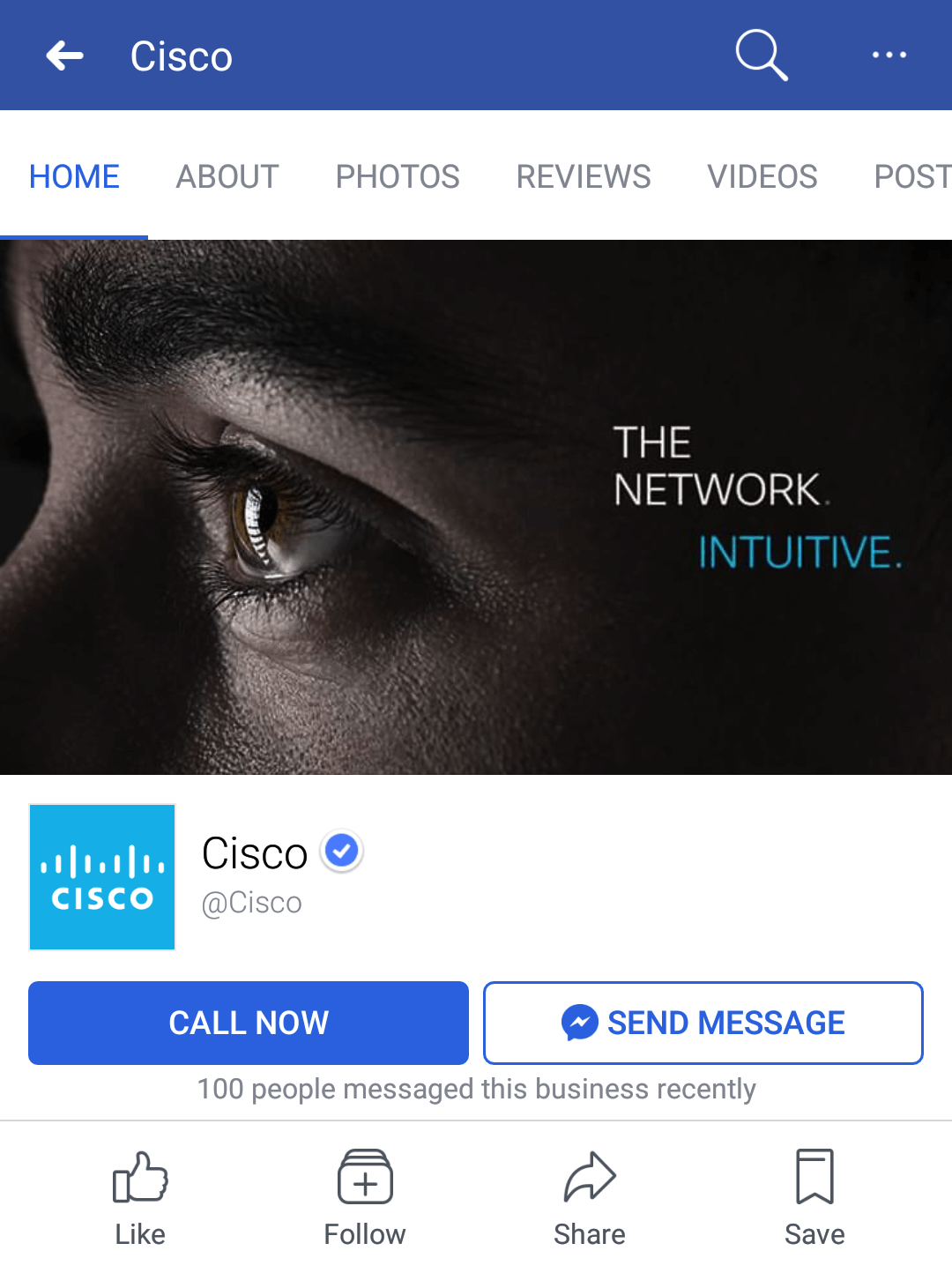
Hãy xem một ví dụ thực tế. Dưới đây, hãy xem Trang Facebook của Cisco trông như thế nào trong trình duyệt trên máy tính để bàn so với trên ứng dụng di động của Facebook.
Máy tính:

Di động:

Lưu ý rằng các cạnh của bức ảnh đã bị cắt bớt trên thiết bị di động. Trong khi kích thước ảnh bìa fanpage của bạn hiển thị với chiều rộng 820 pixel x chiều cao 312 pixel trên máy tính để bàn, thì nó chỉ hiển thị trung tâm rộng 640 pixel x chiều cao 360 pixel trên điện thoại thông minh. Hãy xem tài liệu trợ giúp này của Facebook để biết thêm thông tin.
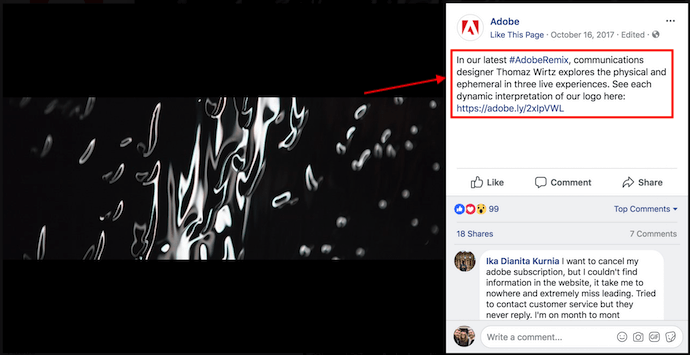
Nhân tiện, hãy chú ý, cách văn bản trong banner của Adobe bị cắt ở phía bên tay phải. Mặc dù có vẻ tốt nhất là căn chỉnh đúng các yếu tố hình ảnh của bạn, nhưng hãy cẩn thận không đặt nội dung quan trọng quá xa về bên phải khiến nội dung đó bị cắt trên thiết bị di động.
Nếu bạn muốn sử dụng banner của mình để hỗ trợ CTA của Trang, hãy đảm bảo rằng mô tả banner của bạn cũng bao gồm CTA văn bản và liên kết đến cùng một phiếu mua hàng. Bằng cách này, bất cứ lúc nào mọi người xem trực tiếp banner của bạn, họ đều có thể truy cập vào liên kết tải xuống.
Đây là cách Trang Facebook của Adobe thực hiện:

Đảm bảo bạn rút ngắn các liên kết của mình và thêm mã UTM để bạn có thể theo dõi các lần nhấp vào chúng. Các tính năng theo dõi và rút ngắn có sẵn trong Nền tảng Tiếp thị HubSpot và trong các công cụ như bitly.
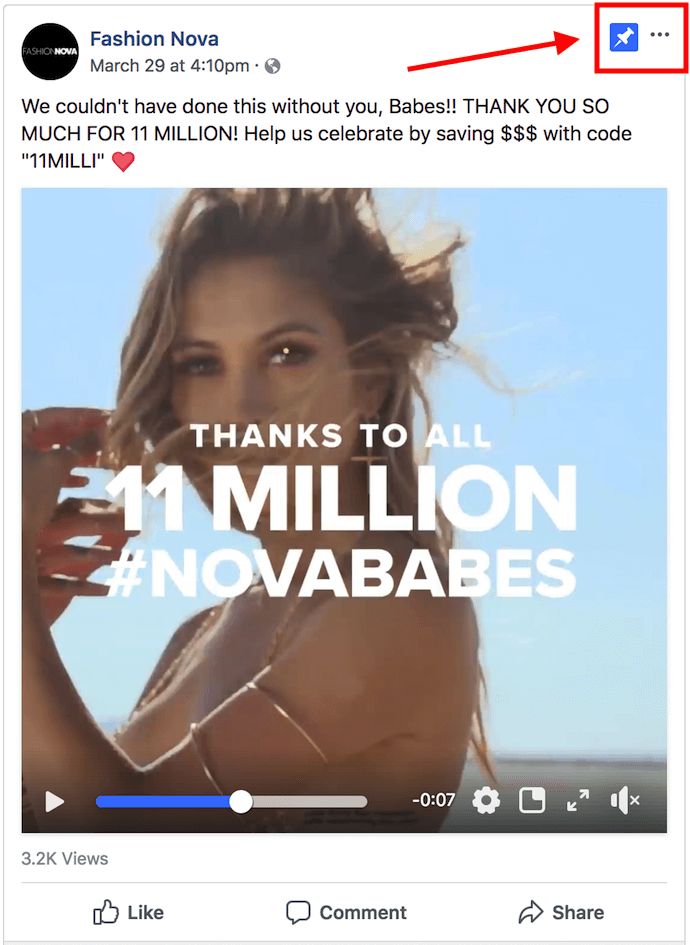
Bạn đã bao giờ “ghim” một bài đăng vào Dòng thời gian trên Trang Facebook của mình chưa? Về cơ bản, việc ghim một bài đăng cho phép bạn đánh dấu một bài đăng Facebook điển hình trên đầu Dòng thời gian của bạn trong bảy ngày. Nó được biểu thị bằng một chốt đẩy nhỏ màu xanh lam ở trên cùng bên phải của bài đăng, như trên Trang của Fashion Nova bên dưới:

Điều này liên quan như thế nào đến việc tối ưu hóa kích thước banner Facebook của bạn? Chà, nếu bạn đang dành thời gian căn chỉnh CTA Trang Facebook, thiết kế ảnh bìa và viết mô tả cho ảnh bìa của mình, bạn cũng nên đảm bảo đăng trực tiếp về cùng một điều lên trang của mình và ghim bài đăng đó lên đầu dòng thời gian của bạn.
Bằng cách đó, bạn đang cung cấp cho mọi người một CTA rất rõ ràng khi họ đến trang của bạn (mặc dù ở một số vị trí khác nhau) – điều này sẽ giúp chuyển đổi.
Để ghim bài đăng trên Facebook: Chỉ cần xuất bản bài đăng lên Facebook, sau đó nhấp vào ba dấu chấm ở góc trên cùng bên phải của bài đăng và chọn “Ghim lên đầu”.

11. Cân nhắc về bìa Facebook bằng Video
Đúng rồi đấy. Các Trang Facebook Doanh nghiệp hiện có tùy chọn để thêm video thay cho banner tĩnh, miễn là chúng đáp ứng các yêu cầu nhất định:
Facebook hiện hỗ trợ video bìa có độ dài từ 20 đến 90 giây và kích thước tối thiểu là 820 pixel rộng X 312 pixel cao. Kích thước tối đa (và được khuyến nghị) là 820 x 462 pixel với độ phân giải video 1080p.
Hãy nhớ rằng video bìa Facebook phát theo vòng lặp – sau khi kết thúc, video sẽ tự động bắt đầu lại nếu người xem vẫn ở trên trang Facebook của bạn. Với ý nghĩ đó, hãy đảm bảo rằng bất cứ điều gì bạn đăng lên phải thích hợp để phát lại nhiều lần. Các video hành động, cực đoan có thể gây mệt mỏi khi phát đi phát lại …
Sau khi kéo tệp từ màn hình của mình, bạn sẽ nhấp vào “Tiếp theo”, nơi bạn sẽ được yêu cầu chọn từ 10 phiên bản hình thu nhỏ của video. Hình thu nhỏ bạn chọn sẽ hiển thị cho những người dùng di con trỏ qua ảnh đại diện của bạn trước khi truy cập Trang Doanh nghiệp đầy đủ của bạn.
Một số ví dụ về banner Facebook bằng video
Video cover là một lựa chọn tuyệt vời cho những video nghiêng về video và các thương hiệu trong nhiều ngành đã tận dụng lợi thế này để thu hút sự chú ý của khách truy cập. Dưới đây là một số video cover tuyệt vời để truyền cảm hứng cho bạn:
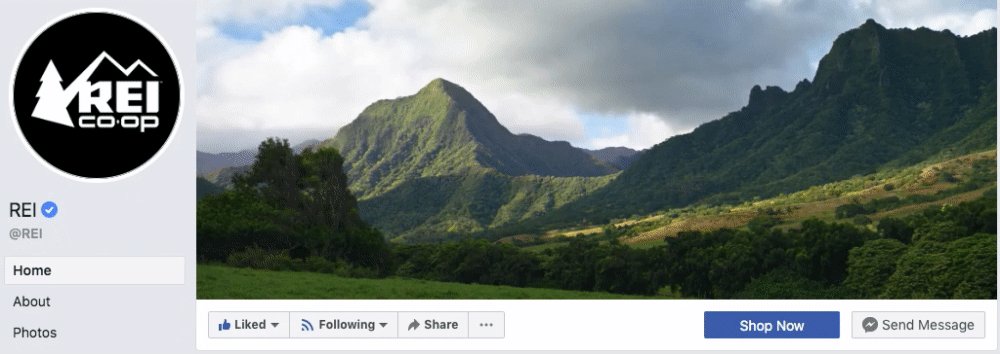
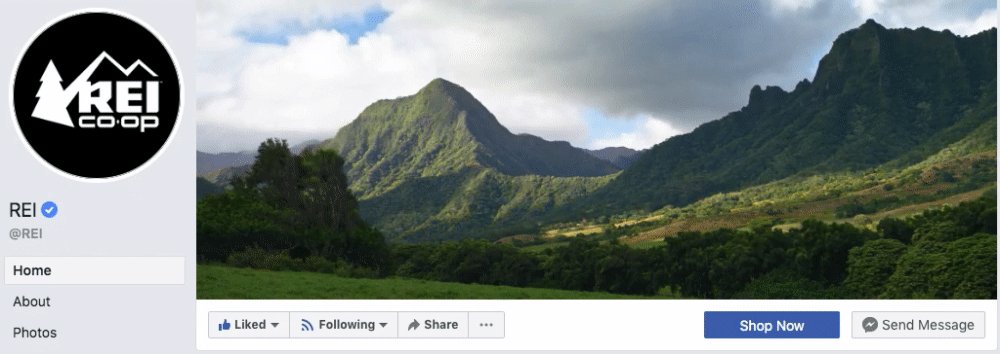
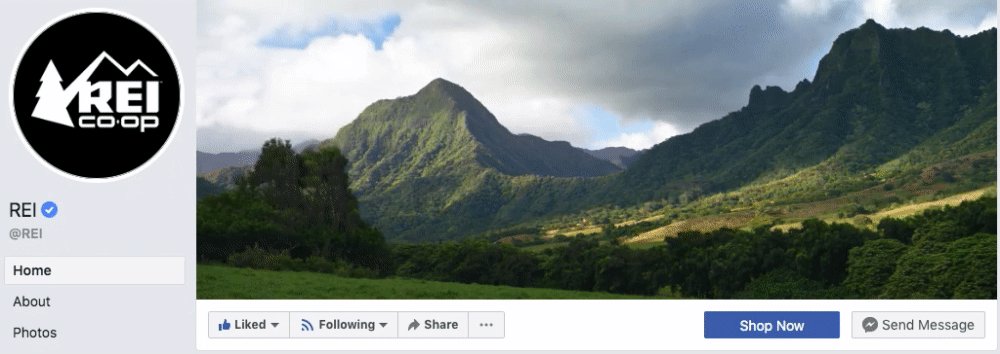
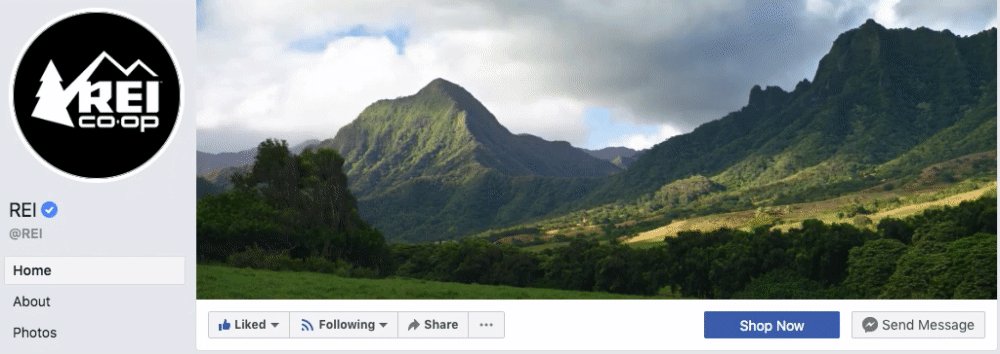
REI
REI bán các dụng cụ ngoài trời cho các hoạt động như cắm trại, đi bộ đường dài, chạy, chèo thuyền và đi xe đạp. Video bìa tinh tế của công ty phản ánh các sản phẩm của họ, tất cả chỉ là một khung cảnh yên tỉnh, thoải mái nơi mà khách hàng nào cũng muốn thử qua.

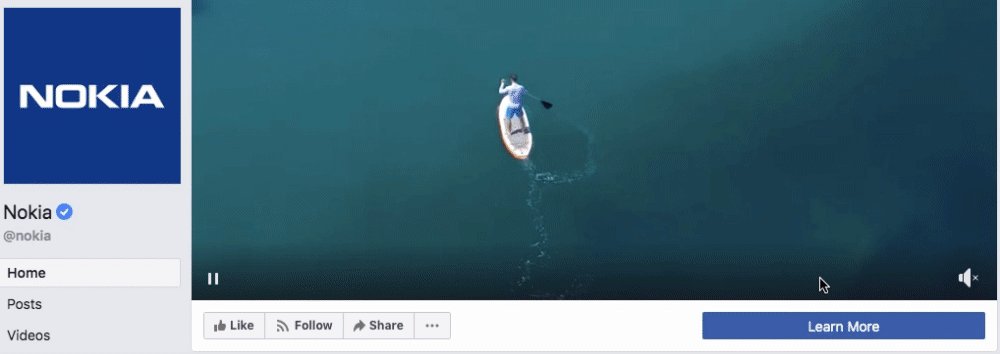
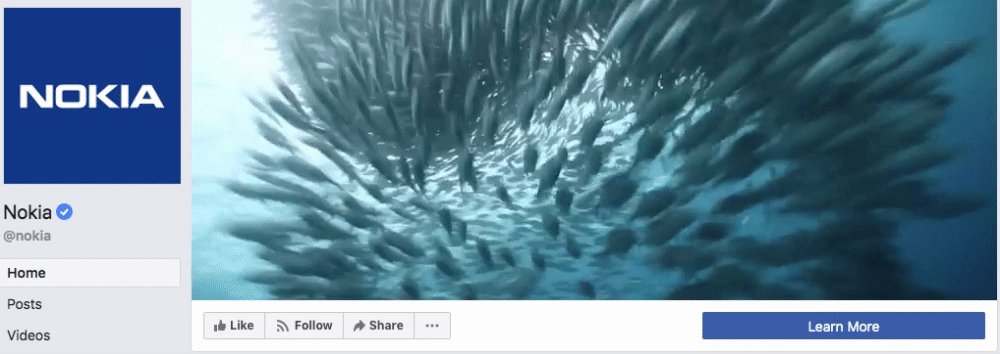
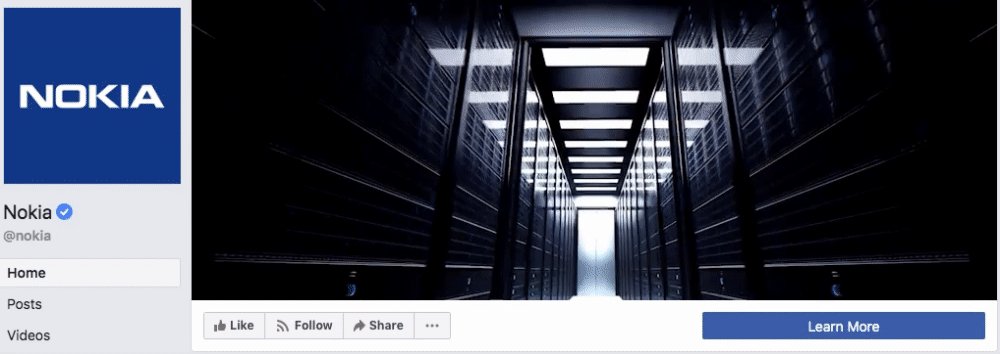
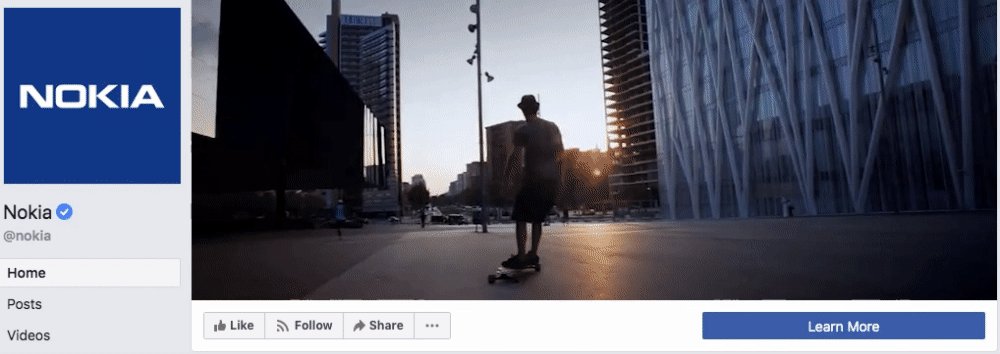
Nokia
Nokia muốn có mặt ở mọi nơi người dùng của mình – cho dù họ đang chèo thuyền, lặn biển, trượt ván hay đang làm việc. Video bìa Facebook của nó thể hiện khách hàng cốt lõi của nó một cách trực quan dễ chịu.

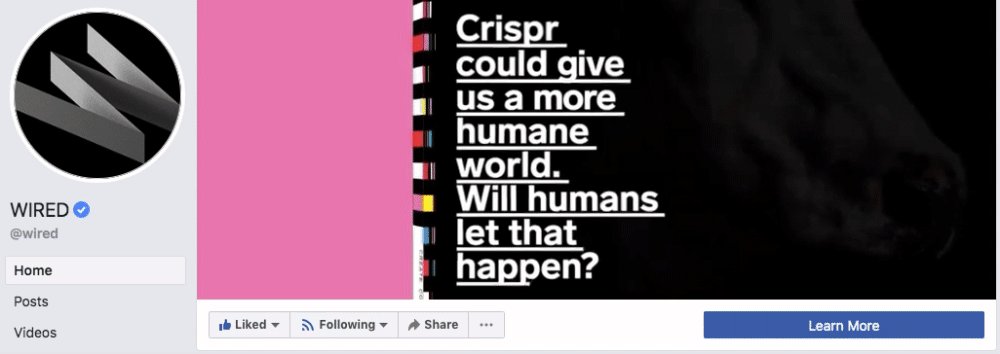
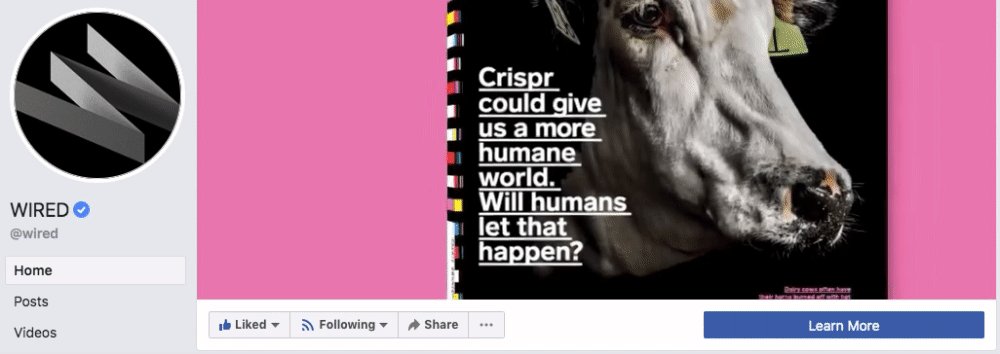
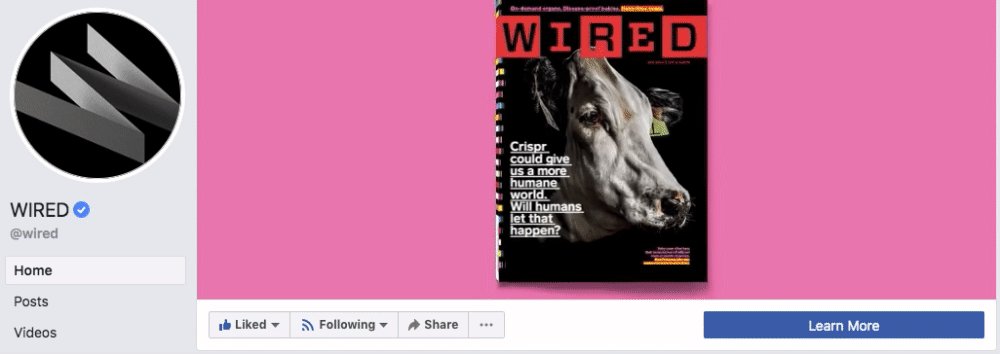
WIRED Magazine
Khi ấn phẩm của bạn thay đổi nhanh như chu kỳ tin tức, có thể khó giữ cho độc giả của bạn tập trung vào những câu chuyện mà bạn cảm thấy đáng được quan tâm hơn. Tạp chí WIRED sử dụng video bìa Facebook của mình cho mục đích này, thể hiện trong ví dụ bên dưới.

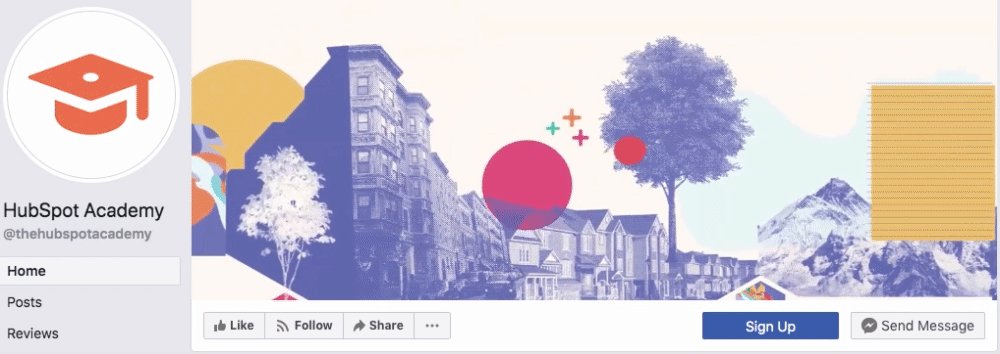
HubSpot Academy
Hoạt ảnh là cách tốt nhất để nắm bắt bản chất thương hiệu của bạn.

Tham khảo nguồn tại: https://www.toponseek.com/blogs/kich-thuoc-banner-facebook/